After Toolkit > Animators > Flicker Transition
Flicker layers in and out
The perfect transition for neon signs, unstable lights, booting screens, damaged hardware, or anything unreliable...Flicker Transition makes your layers transition in and out with a vibrating opacity.
Flicker Transition - Quickstart Guide
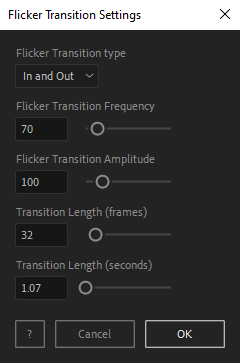
Open your After Toolkit, select your layers, and click on Flicker Transition.You can apply this transition effect to your layers in-point, out-point, or both. Moving the in-point and the out-point of your layer will move the transition accordingly.
Frequency is how many times per second the opacity of your layers should change. The higher the more flickery.
Amplitude is the range of possible opacity values applied to your layer.
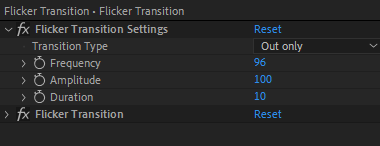
Transition Length is the duration of the transition.Once you hit OK, you can edit each setting for each individual layer in the Effect Controls Panel.
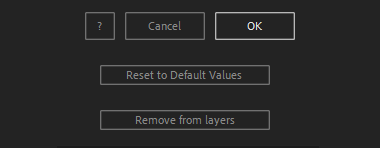
You can also change every setting by reopening the same panel, with your layers selected, and applying new settings that will replace the previous ones.Everytime you apply custom settings, they are saved for the next time you use it again. Reset to default values will revert to original settings, before you ran it for the first time.
To cleanly remove this script, select your layers, click on the script's button again, and click on Remove from layers at the bottom of the window.
This button will appear only if the selected layers have this script applied to them.